
Buttons serve as interactive cues informing users that an action will occur upon activation. While they may go unnoticed if they’re implemented properly, buttons are a vital element in creating a positive and productive user experience. At their most basic, UX buttons are styled links that grab the user’s attention and help drive them in a particular direction. Buttons can link us to other pages or complete an action like submitting a form or making a purchase. They are often used as calls to actions (CTA) we want our users to complete on our website.
Make buttons look like buttons

Any secondary CTAs we had on the page were indicated with just a button — no text. After our update, we turned all our icon-only buttons into text or text + icon buttons. This small change led to a huge increase in click rate for “Create New Folder”. The top bar actions next to the primary CTA got more exposure too. Some of the more complex interfaces can have hundreds of buttons on a single website. So it’s crucial to communicate to the user how a button works and where it’ll lead them.
iPhone 16 Pro CAD Renders Reveal Button Design Changes - MacRumors
iPhone 16 Pro CAD Renders Reveal Button Design Changes.
Posted: Fri, 08 Mar 2024 08:00:00 GMT [source]
Pure CSS gravity button
No matter what shape you choose, be sure to maintain consistency throughout your interface controls so that your user will be able to identify and recognize the appropriate UX elements as buttons. One of the most popular buttons from Digital Bake's website is this simple, understated button that packs a punch with an unexpected hover effect. The inactive button is a red “SEE MORE” with a right-facing arrow. Upon interaction, however, a rectangular button with rounded corners comes to life, and the arrow perks up with a subtle animation.
How to create button?
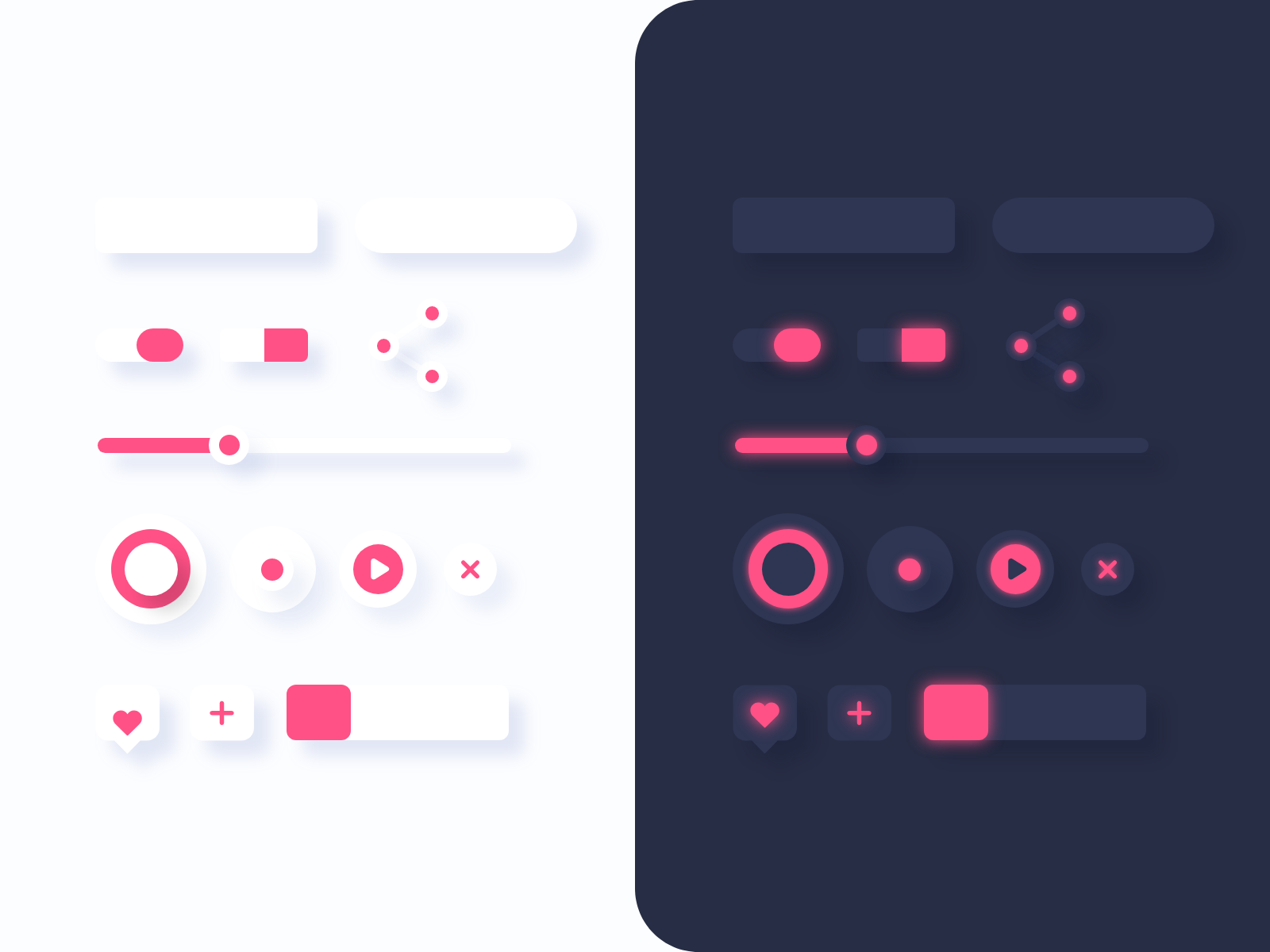
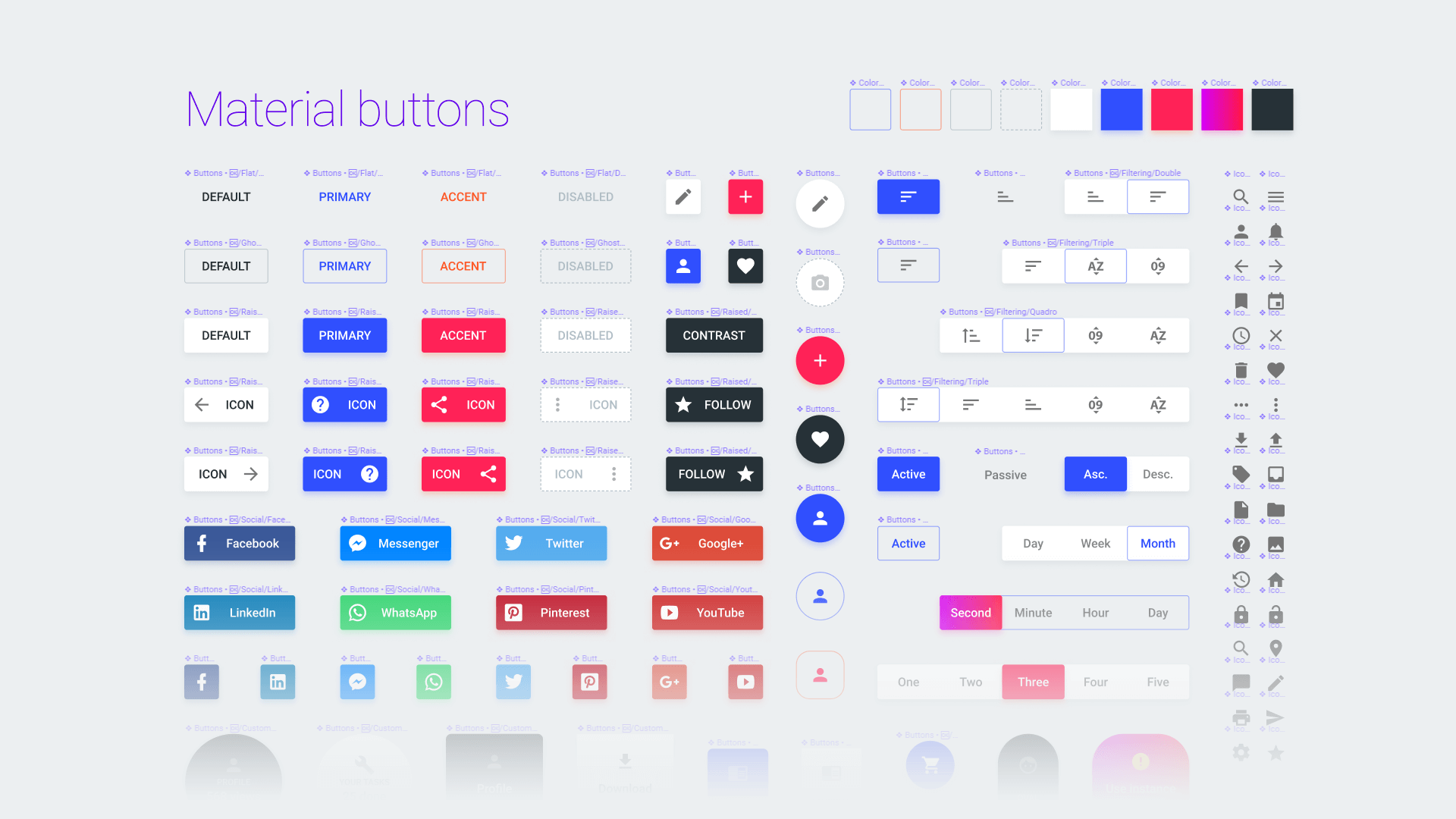
This compilation showcases a wide range of button styles, from simple and minimalist designs to bold and eye-catching creations. Designing an effective button requires a balance between aesthetics, usability, and functionality. A button should be easy to identify, have a clear purpose, and be visually appealing. Consider utilizing the size, shape, color, and shadow to create an intuitive and successful design for a Button. Although buttons can have different designs and styles, creating them requires some universal, basic guidelines. Regarding UX button placement, try to use traditional layouts and standard UI patterns as much as possible because conventional placement for buttons improves discoverability.
CSS Tutorial
If they find it hard to use, they will find it frustrating and ultimately not very usable. Using the wrong label can cause users confusion, loss of time, and possibly some big mistakes. The exception is when all choices are equal, or action is particularly dangerous, in those cases, you want users to explicitly select the button rather than accidentally. Then, set up an automatic transfer from your checking account to your savings at the start of the month.
Your job is to present logical next steps for the user, so they can reach their desired outcome faster and with less friction. If you have more than one button on a page, ensure the primary button is placed more prominently and separated from other buttons. “Add to Cart” buttons should have a unique styling that isn’t reused with other buttons, so they are clearly distinguished on the page, and consistently styled across the site. When mobile buttons are too small, it causes user difficulties like unregistered, unintended, and erroneous taps — or sometimes, complete disorientation on the site. Today, buttons are darlings of the design world, and product teams obsess over their every detail. We provide fully coded customizable components, widgets and well-organized iOS screens for Figma & SwiftUI.
Immersive Experience Design: Expert Insights and Techniques
Boost efficiency and save time by investing in a commercial design system for Figma or Sketch. Maximize productivity and streamline processes for your organization. Boost productivity and earn rewards with our design asset that accelerates work processes. Master UI techniques to elevate your designs and stand out on Dribbble. Impress customers and design team leaders with your attention to detail and high-quality work. Discover the 9 reasons why our Figma & Next.js library is the best choice for web applications, especially when styled with the trendy Material You design theme.
Change the look depending on the state
Find fulfillment in your work again with a little help and inspiration. Experience the stunning 3D-rendered mountain scenery created with cutting-edge technology by Apple. Our mountain landscape features lifelike textures, lighting, and shading. Looking for calendar and date picker UI design inspiration and UX tutorial?
Button design for websites and mobile apps
That means that the most important functionalities, the primary conversion of any given screen, should be the biggest button in sight. That also applies when you have two opposite buttons – make the positive outcome button seem more important by making it slightly bigger than the negative one. When you’ve finished designing, publish your projects with Vev, or embed your creations in your existing website wherever it is hosted with our embed anywhere feature. Website buttons are also used to reveal more information on a certain bit of content.
The stamps lend an elegant and contemporary appearance to packages, large envelopes and other mailings. The stamp art features a series of overlapping geometric shapes that mimic the symmetry of floral patterns found in nature. The watercolor background and the glimmer of the foil-stamped design and typography create a sophisticated look. U.S. Flags The Postal Service continues its tradition of celebrating the U.S. flag with these stamps, available in booklets of 20 and in coils of 100, 3,000 and 10,000. Four stamps feature the flag majestically waving at different times of the day.
Progress/Loading —used when action is not performed immediately and communicates that the component is in the progress of completing the action. Hover — communicates when a user has placed a cursor above an interactive element. Warren added that the proposed stadium could seat as many as 77,000 people for a Final Four, according to Jason Lieser of the Chicago Sun-Times. Manica Architecture, the Kansas City-based firm behind the Las Vegas stadium, has also built arenas for the Golden State Warriors and Inter Miami CF.

You need to have a coherent button design that shines through in every single screen of your website, no matter what feature they relate to. Once you have a style you can replicate in all your buttons, establish the standard place for buttons within your website. Follow logic and common user’s expectations – for example, when faced with “previous” or “next” buttons, most users would expect “previous” to be on the left while “next” to be on the right. And so, try to use shapes and styles of button that we are all familiar with. That includes square buttons, rounded squares or other forms of buttons that people can find in other common interfaces.
Learn about the 3 different approaches to table design for creating a flexible data grid using row, column, and cell components. Maximize the consistency and UX of your iOS app by utilizing an iOS UI kit. Our guide highlights the advantages to streamline the mobile app development process. Get practical solutions for Checkbox design dilemmas, from styling complexity to inclusive user experience, in this dedicated tutorial. Optimizing your UI for clarity and accessibility will transform your app, so be sure to keep on top of the little things, even your buttons.
By integrating these inventive button styles into your projects, you can craft visually appealing and exceptionally practical websites that engage and please visitors. Utilizing Appy Pie's user-friendly website creation tool, which utilizes AI and provides a variety of customizable templates, makes incorporating these designs simpler than ever. The reason why you don’t want to fight people’s notions of where buttons should go is that usability calls for predictable design – including button design.
No comments:
Post a Comment